Deploying your site with GitHub Pages
In this guide we'll walk through the steps for setting up a GitHub Pages for your GitHub repository with GitHub Actions. With this setup, anytime you push to the designated branch, GitHub will automatically build your project with Greenwood and publish to GitHub Pages!
As a reference, the Project Evergreen website repository is configured using this exact setup.
Prerequisites
Following the steps outlined here, first make sure you have already:
- Created a repo in the format
<username>.github.io - Greenwood installed and setup in your repository, ex.
src/ pages/ index.md package.json
Setup
With the above in place, let's set everything up!
-
If you don't have a build script, let's add one to package.json to use in our GitHub Action
{ . . "scripts": { "build": "greenwood build" } } -
Create a file called .github/workflows/gh-pages.yml in the repo
-
Now add this GitHub Action, making sure to use the correct branch name for your project; master, main, etc. (We're leveraging this action at the end for the actual auto deploy.)
name: Deploy GitHub Pages on: push: branches: - main # change this to match your repo jobs: build-and-deploy: steps: - uses: actions/checkout@v2 - uses: actions/setup-node@v2 with: node-version: 14.x - name: Install Dependencies run: | npm ci # or yarn install if using Yarn - name: Build run: | npm run build - name: Deploy GitHub Pages uses: peaceiris/actions-gh-pages@v3 if: ${{ github.ref == 'refs/heads/main' }} # change the branch name to match your repo with: github_token: ${{ secrets.GITHUB_TOKEN }} publish_dir: ./public -
Now
gitcommit that and push it to your repo!
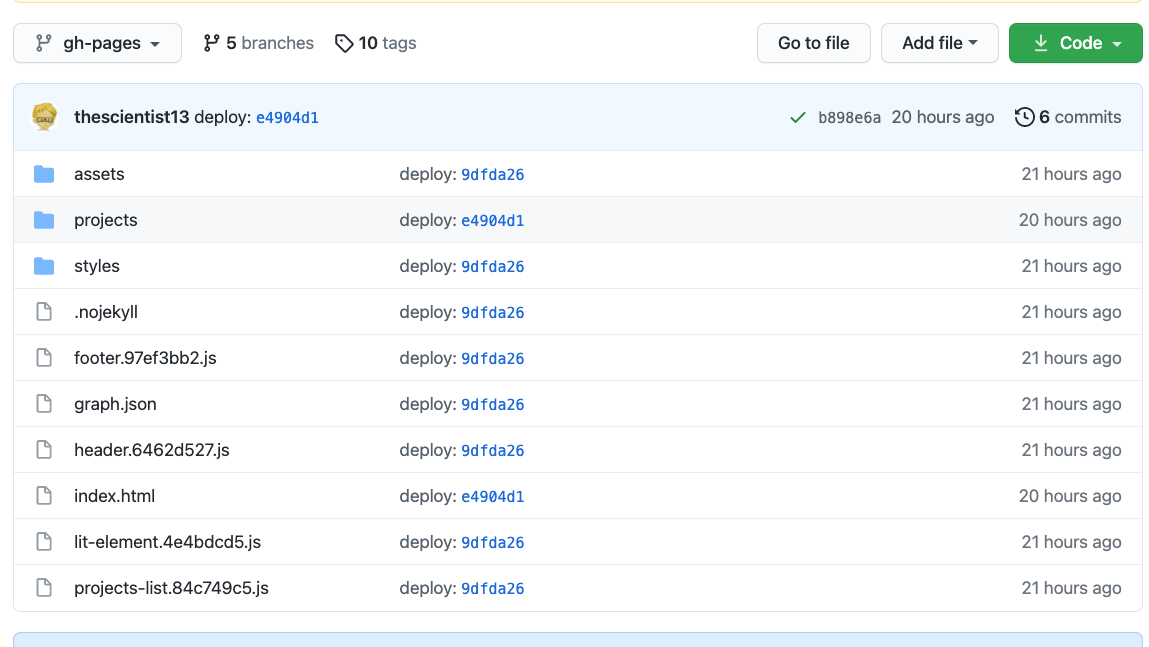
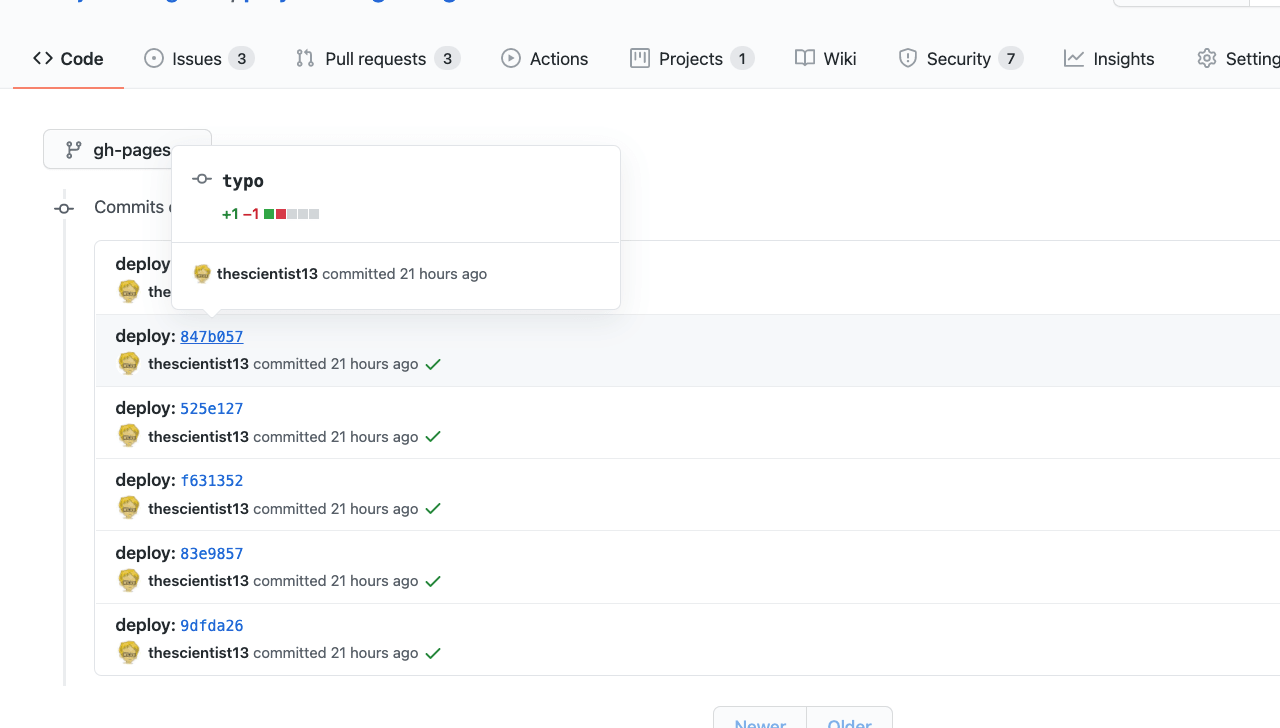
If all was successful, you should now see a gh-pages branch in your repo with the output of the public/ directory committed to it. (your specific file output may differ, but it should match the output you see if you run greenwood build locally.)
You can see the status of any Action by going to the Actions tab of your repo

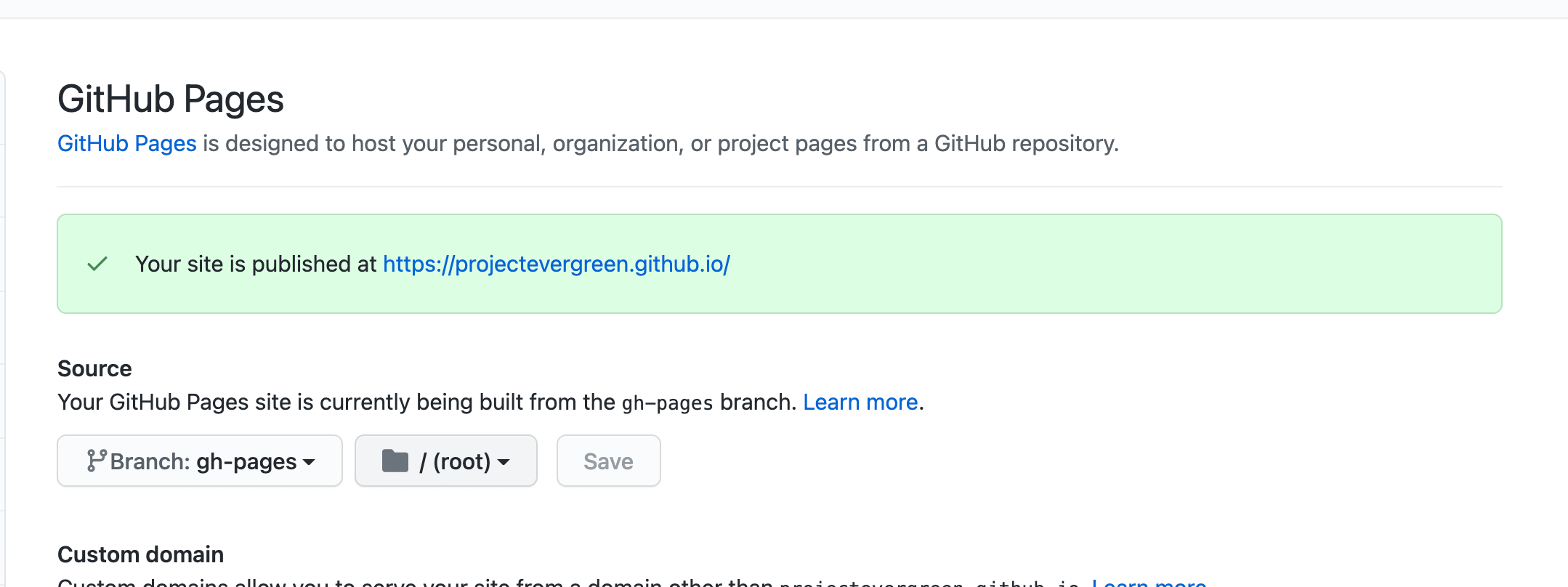
Now, configure your repository by going to your repo's Settings -> Pages and make the following changes.
- Set the source branch to gh-pages
- Set path to be /root

Next Steps
Now, everything should be setup so that on future pushes to the branch specified in the GitHub Actions workflow, GitHub pages should automatically build from the gh-pages branch and publish that. 🏆

Congrats, enjoy working on your website!! 🥳