Greenwood v0.18.0
Published: Oct 22, 2021
What's New
As part of this latest release, there are a couple new features that we wanted to share and highlight for you:
- HUD (head-up display) UI for development
- Default and Custom Not Found (404) Pages
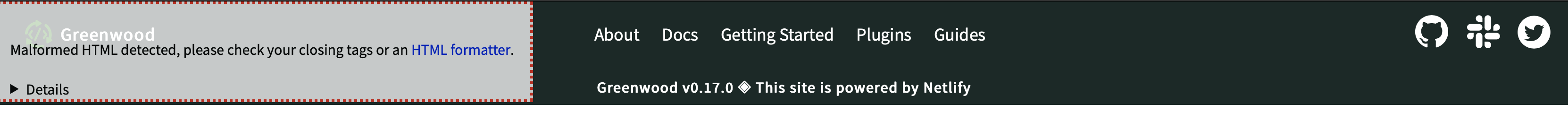
HUD UI
It can be annoying during development to refresh the page and not see anything change even though your code has been saved and updated in your editor. Grr.... there was an error in the terminal the whole time! 😤
Greenwood understands how important it is to get fast feedback during development and nothing is worse than an error in your terminal when your deep into your browser and editor workflow while building your website. So in this release, as Greenwood is processing your HTML file, if it detects invalid HTML that it can't parse, it will raise a message to you in the browser with a "heads up" to let you know about it. 📣

Neat!
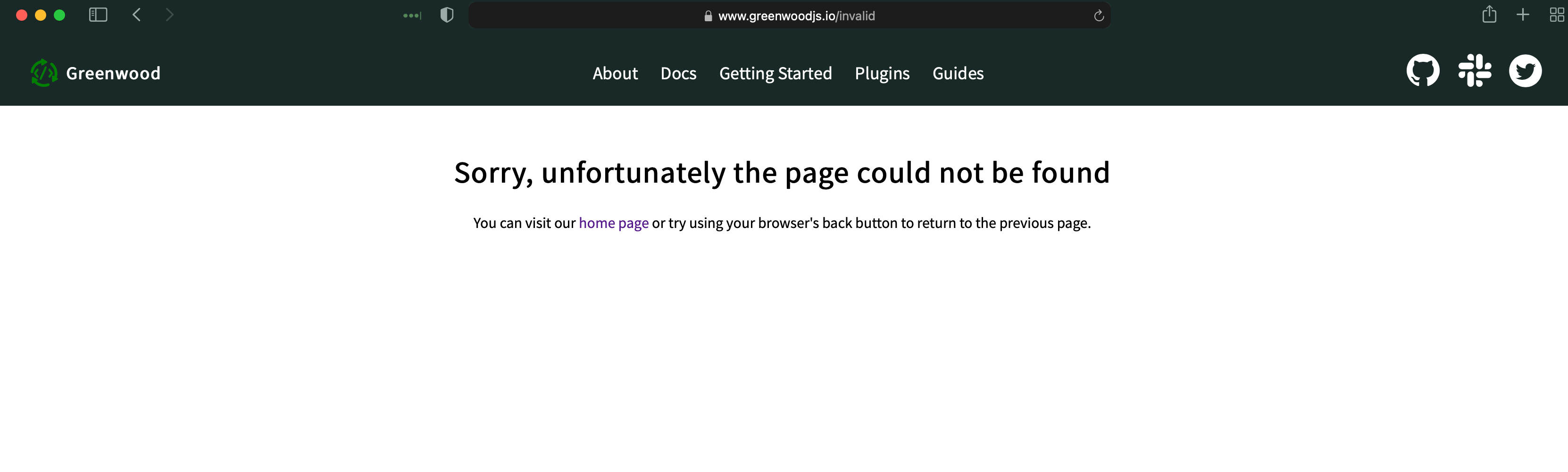
Not Found Page
Admittedly we are probably a little late to the party on this one, but thanks to the enthusiastic voices pushing for this one to be completed, now it's here. With first class support for a traditional Not Found (404) Page, Greenwood will now automatically generate a 404.html page for you as part of the build. Or if you provide one in the root of your pages/ directory, Greenwood will use that instead.
For example, here's the Greenwood website 404 page. You'll notice that we are not on an active page in the site, and so most hosts, like ours (Netlify), will automatically serve the 404.html! 🔍

Learn More
If you would like to learn more about these features, please join our discussion around improving the HUD workflow and implementation, or check out the docs on creating your own Not Found Page.